
Alright, buckle up, design enthusiasts! Picking the perfect software is like picking the perfect paintbrush – it can make all the difference. A smooth workflow, seamless collaboration, and a killer final product? That’s the dream, right? Well, fear not because Sketch and Adobe XD are two titans in the design world, each with its own toolbox of tricks to bring your UI/UX dreams to life.
Let’s dive deep into 11 of their key features, and by the end of this comparison, you’ll know exactly which platform will become your partner in design crime. We’re about to become experts, so get those reading glasses on!

1. User Interface and Experience
Sketch vs. Adobe XD: User Interface and Experience Comparison
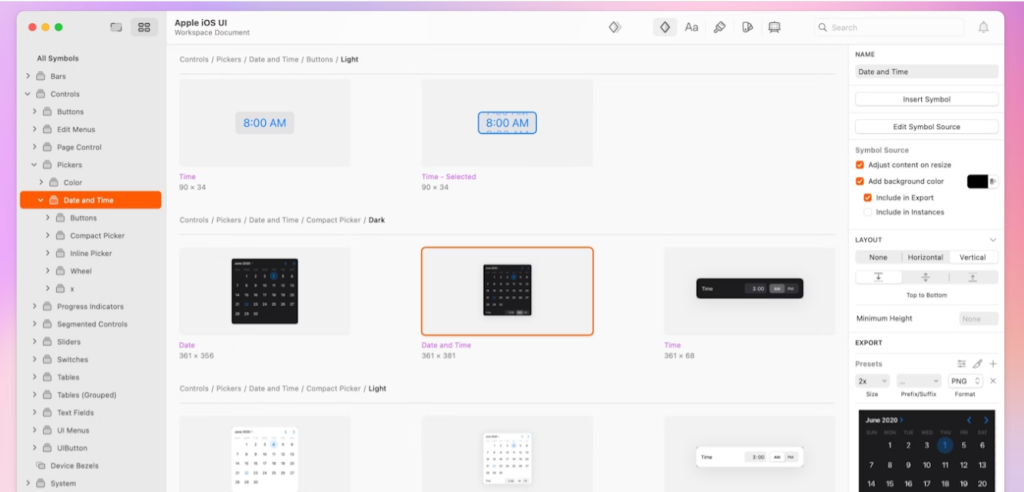
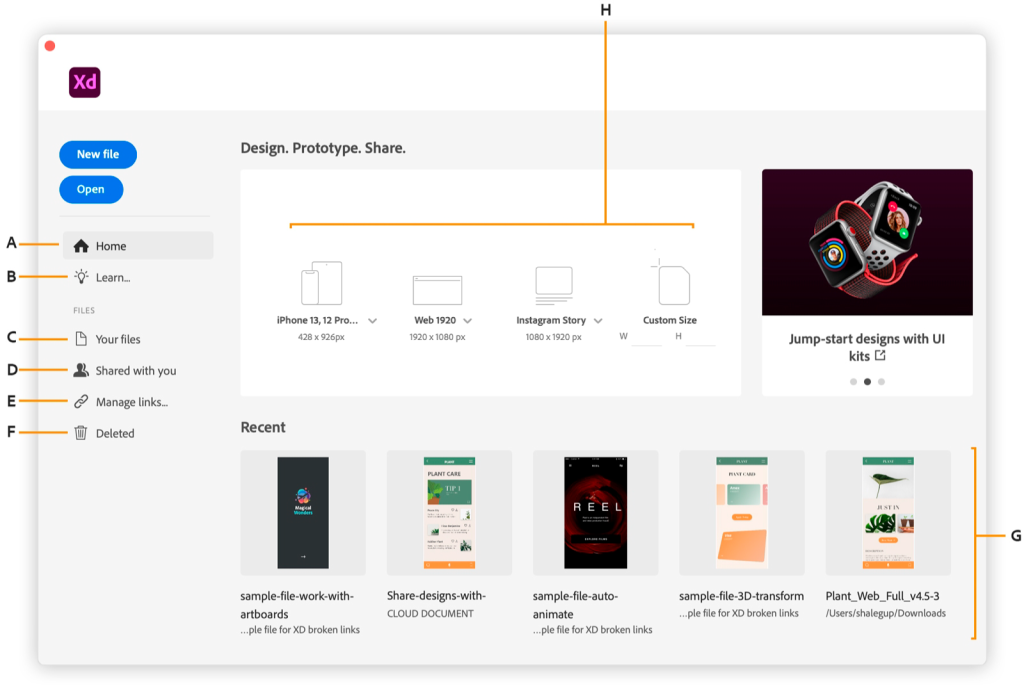
Sketch offers a clean and intuitive user interface, with a minimalist design, customizable toolbars, and a straightforward layout that allows designers to focus on their creative process without unnecessary distractions. Adobe XD provides a similar user experience, with a sleek interface, customizable panels, and interactive design tools designed to streamline the design workflow and enhance productivity.
User Interface and Experience Comparison
| Feature | Sketch | Adobe XD |
|---|---|---|
| Clean Interface | Yes | Yes |
| Customizable Toolbars | Yes | Yes |
| Easy Navigation | Yes | Yes |
2. Vector Design and Editing
Sketch vs. Adobe XD: Vector Design and Editing Comparison
Sketch is like a dream toolbox for vector art. You can draw any crazy shape or wild illustration you can imagine, super smooth and easy. Plus, it lets you pile on a bunch of different colors, borders, and fancy effects to make everything pop!
Adobe XD isn’t far behind in the vector game. They’ve got a whole bunch of drawing tools, ways to edit your lines, and special features to bend and twist your vector shapes any way you want. This means you can create super detailed designs that will look great on any screen, no matter how big or small.
Table: Vector Design and Editing Comparison
| Feature | Sketch | Adobe XD |
|---|---|---|
| Vector Drawing Tools | Yes | Yes |
| Path Editing Options | Yes | Yes |
| Multiple Fills and Borders | Yes | Yes |
3. Wireframing and Prototyping
Sketch vs. Adobe XD: Wireframing and Prototyping Comparison
Sketch provides comprehensive wireframing and prototyping tools, allowing designers to create interactive prototypes, wireframes, and mockups with clickable elements, hotspots, and transitions to visualize user flows, test design ideas, and gather feedback effectively.
Adobe XD, on the other hand, provides similar wireframing and prototyping features, with interactive prototypes, component states, auto-animate transitions, and integration with Adobe Creative Cloud services that enable designers to create dynamic and engaging user experiences.
Table: Wireframing and Prototyping Comparison
| Feature | Sketch | Adobe XD |
|---|---|---|
| Interactive Prototypes | Yes | Yes |
| Wireframes and Mockups | Yes | Yes |
| Clickable Elements and Hotspots | Yes | Yes |
| Transitions and Animations | Yes | Yes |

4. UI Component Libraries and Assets
Sketch vs. Adobe XD: UI Component Libraries and Assets Comparison
Tired of designing everything from scratch? Sketch can be your new best friend! It comes loaded with tons of pre-made stuff to save you time, like templates you can change to fit your needs, icons and buttons ready to use, and even whole design kits that make your project look amazing in seconds.
Plus, Sketch lets you add even more tools if you want, and it works with Sketch Cloud and Libraries to keep everything organized and easy to find. Sketch is about making design faster and simpler so you can focus on the fun parts – getting creative!
Adobe XD also provides similar UI component libraries and assets, with downloadable UI kits, plugins, and integration with Adobe Creative Cloud libraries, enabling designers to access a vast collection of reusable components and design resources.
Table: UI Component Libraries and Assets Comparison
| Feature | Sketch | Adobe XD |
|---|---|---|
| Pre-designed Templates | Yes | Yes |
| Icons and Buttons | Yes | Yes |
| Third-party Plugins | Yes | Yes |
| Integration with Cloud Libraries | Yes | Yes |
5. Collaboration and Sharing
Sketch vs. Adobe XD: Collaboration and Sharing Comparison
Sketch allows designers to invite team members to view and edit designs in real-time collaboration. It allows the team to leave comments and provide feedback directly within the Sketch platform to streamline the design review process and improve communication.
Similarly, Adobe XD allows the team to collaborate and share files with co-editing, commenting, and version history features, enabling designers to collaborate seamlessly with team members and stakeholders throughout the design lifecycle.
Table: Collaboration and Sharing Comparison
| Feature | Sketch | Adobe XD |
|---|---|---|
| Real-Time Collaboration | Yes | Yes |
| Co-editing and Comments | Yes | Yes |
| Version History | Yes | Yes |
6. Responsive and Adaptive Design
Sketch vs. Adobe XD: Responsive and Adaptive Design Comparison
Sketch blends your designs to fit any screen, allowing designers to create flexible layouts, design for multiple screen sizes and resolutions, and apply responsive resizing and constraints to elements to ensure consistent and optimized designs across various devices and platforms.
Like Sketch, Adobe XD also provides similar responsive and adaptive design capabilities, with responsive resize, padding, stacking options, and layout grids, enabling designers to create adaptive and scalable designs for different screen sizes and orientations.
Responsive and Adaptive Design Comparison
| Feature | Sketch | Adobe XD |
|---|---|---|
| Responsive Resize | Yes | Yes |
| Padding and Stacking | Yes | Yes |
| Layout Grids | Yes | Yes |

7. Integration with Design Tools and Services
Sketch vs. Adobe XD: Integration with Design Tools and Services Comparison
Sketch seamlessly integrates with various design tools, services, and third-party plugins, including Abstract, Figma, Zeplin, and InVision, as well as direct export options for developers to ensure smooth workflow and collaboration between designers and developers.
Adobe XD provides extensive integration with Adobe Creative Cloud services, Photoshop, Illustrator, and other Adobe design tools, as well as support for plugins and third-party services like Zeplin and Avocode to enhance design capabilities and streamline the design-to-development process effectively.
Table: Integration with Design Tools and Services Comparison
| Feature | Sketch | Adobe XD |
|---|---|---|
| Integration with Design Tools | Yes | Yes |
| Third-Party Plugins | Yes | Yes |
| Direct Export Options | Yes | Yes |
8. Performance and Stability
Sketch vs. Adobe XD: Performance and Stability Comparison
Sketch is known for its high performance and stability, with smooth rendering, efficient memory usage, and minimal crashes or glitches, ensuring designers can work on complex projects with large files and multiple artboards without experiencing performance issues.
The performance and stability of Adobe XD are similar to Sketch’s, with optimized rendering, efficient CPU and GPU usage, regular updates, and improvements that enhance stability and reliability to support designers’ productivity and creativity effectively.
Table: Performance and Stability Comparison
| Feature | Sketch | Adobe XD |
|---|---|---|
| High Performance | Yes | Yes |
| Efficient Memory Usage | Yes | Yes |
| Regular Updates | Yes | Yes |

9. Learning Resources and Support
Sketch vs. Adobe XD: Learning Resources and Support Comparison
Sketch provides comprehensive learning resources and support, including tutorials, documentation, community forums, and customer support, ensuring designers can access valuable resources, guidance, and assistance to learn the platform, master new features, and troubleshoot issues effectively.
You can get a similar functionality with Adobe XD, which offers similar learning resources and support, with tutorials, webinars, user guides, and 24/7 customer support, as well as a vibrant community and Adobe Live events that enable designers to learn, connect, and collaborate with experts and fellow designers.
Table: Learning Resources and Support Comparison
| Feature | Sketch | Adobe XD |
|---|---|---|
| Tutorials and Documentation | Yes | Yes |
| Community Forums | Yes | Yes |
| 24/7 Customer Support | Yes | Yes |

10. Pricing and Plans
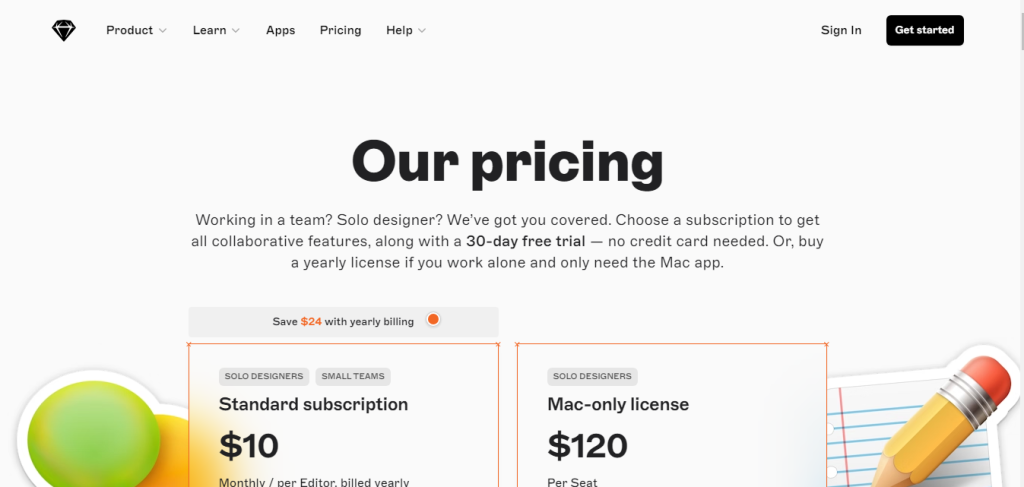
Sketch vs. Adobe XD: Pricing and Plans Comparison
With Sketch, you get a one-time license purchase, including free updates for one year, with an option to renew the license annually at a discounted price to continue receiving updates and support.
Adobe XD provides multiple pricing tiers, including a free starter plan with limited features, individual and team plans with monthly or annual subscriptions, and Adobe Creative Cloud memberships with access to all Adobe apps and services for a monthly or annual fee.
Table: Pricing and Plans Comparison
| Feature | Sketch | Adobe XD |
|---|---|---|
| One-Time License Purchase | Yes | No |
| Free Starter Plan | No | Yes |
| Individual and Team Plans | No | Yes |
| Adobe Creative Cloud Membership | No | Yes |
11. Customer Reviews and Ratings
Sketch vs. Adobe XD: Customer Reviews and Ratings Comparison
Sketch and Adobe XD both have positive customer reviews and ratings on G2 and Capterra, with users praising the platforms’ features, ease of use, design tools, collaboration capabilities, and overall value for money.
However, some users have mentioned that Sketch’s one-time license purchase can be expensive for freelancers and small businesses, while Adobe XD’s subscription-based pricing model may not be cost-effective for occasional or non-professional users.
Table: Customer Reviews and Ratings Comparison
| Feature | Sketch | Adobe XD |
|---|---|---|
| Positive Reviews | Yes | Yes |
| Ease of Use | No | Yes |
| Design Tools | Yes | Yes |
| Collaboration Capabilities | Yes | Yes |
| Value for Money | Yes | No |
Conclusion
Sketch is awesome for its clean interface, easy-to-use vector drawing, and many pre-built design parts. It also lets you work with your team in real time and makes your designs bend to fit any screen. Plus, you only pay once and keep it forever!
Adobe XD is another great choice, with a slick interface and cool tools to make your designs come alive. It also has a bunch of pre-built parts and lets your team work together easily. Plus, it works really well with other Adobe programs you might already use.
In the end, the best tool depends on what you need. Think about your budget, your experience, and how many people you’ll be working with. Then, pick the one that feels most fun and will help you make your best designs ever!
More interesting comparisons are available on our article page.


